
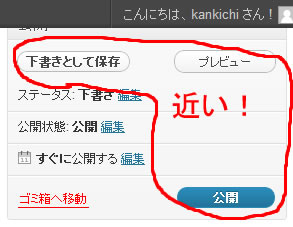
先日の記事を書き終わって、さて「下書きとして保存」ボタンをクリックしようとしたら、勘違いして「公開ボタン」を押してしまいました。Googleリーダーには全文配信されてしまって、あらら…な事態に。
「下書きとして保存」と「プレビュー」、そして「公開」ボタンが近すぎるのです。今後も必ず間違いが起こると思ったので、対策を考えてみました。
ボタンの距離を離す
本当は公開ボタンを押すと、確認ダイアログが出るような仕組みを考えたかったのですが、プラグインやシステムの知識に乏しいため、簡単に対策をしてみました。
投稿画面にCSSファイルを追加して、公開ボタンの位置を、かなり下にしてみました。完全な対策とはいえませんが、うっかりミスはかなり減るはずです。
function.phpファイルに下記の記述を追加します。
[php]
<?php
//cssファイル追加
function admin_css() {
echo ‘<link rel="stylesheet" type="text/css" href="’.get_bloginfo("template_directory").’/admin.css">’;
}
add_action(‘admin_head’, ‘admin_css’);
?>
[/php]
次に、admin.cssファイルを新しく作って、下記の記述を追加します
[css]
div#publishing-action input.button-primary{
margin-top:400px;
}
[/css]
function.phpとadmin.cssファイルをテーマフォルダに保存すれば終了です。

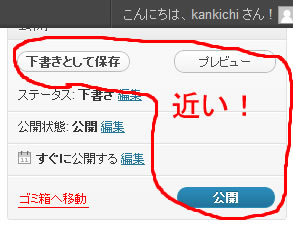
こんな感じの表示になります。CSSファイル内のmargin-top:400px の値は、お好みに応じて変更してください。PCの環境によっては、もっと離したほうが確実な場合もあるかと思います。
同じような失敗の経験のある方は、ぜひお試しください。




コメント