先日「アキレス腱断裂からサブスリー」というミニサイト(情報サイト)をオープンしました。
作り方は、
- まずはひたすらコンテンツを書き進める
- 公開直前に無料テーマを利用して一気にデザインする
です。デザインは後からいくらでも変更できます。まずは主役となるコンテンツを書くことが最優先。コンテンツができたら、既存のテーマを利用して時間をかけずにサクッと作って、公開してしまうのがコツです。
本記事を読めば、誰でもWordPressを利用して、ぱっと見て問題ないミニサイトを作れるようになるでしょう。
ミニサイトは短期間勝負
ミニサイトは、ジャンルを絞った方が成功しやすいです。しかし、必ず上手くいくとは限りません。よって、あまり時間をかけずにサクッとつくることが大切です。仮に失敗してもダメージが少なくて済みます。さすがに半年かけて作ったサイトが鳴かず飛ばずだと、ガッカリします。
サクッと作ってダメだったら次!と、チャレンジ回数を増やすことがコツです。
目指すミニサイトの形
WordPressを利用して制作します。無料で利用できて、何より情報が多く、便利なプラグインとテーマも多数揃っています。たいていのテーマはスマートフォン対応していることもメリットです。一から自分でデザインすると時間がかかります。
通常のWordPressテーマのトップページは、新着記事リストです。いわゆるブログ形式になっています。ミニサイトの場合、一度コンテンツを作ってしまうと、各記事に加筆修正ことはあっても新しい記事を頻繁にポストすることは無いので、新着記事リストは必要ありません。代わりにサイトマップを掲載するようにします。
カスタマイズは、テーマを直接修正はせず、プラグインと子テーマのfunctions.phpへの追記で対応します。テーマ自身を修正してしまうと、元テーマをバージョンアップした時に、カスタマイズ内容が消えてしまいます。また、どこをカスタマイズしたのか分かりにくいです。
micataのカスタマイズ
今回紹介するのは、無料WordPressテーマ「micata」を利用する方法です。@Enjilogさんが公開している、会社やお店のホームページを作るためのテーマです。ブログではなくホームページ向けのテーマなので、ミニサイトに向いています。
まずは、本テーマと子テーマをインストールしましょう。micataのホームページ内に詳しい説明があるので、そちらを参照。
デフォルトのままでも十分ミニサイトとして公開できますが、今回はより読みやすいミニサイトにするために、いくつかカスタマイズをします。
投稿日を消す
ミニサイトの場合、投稿日の表示は必要ありません。なるべく普遍的な内容を目指すからです。記事の投稿日が3年前とかだと、読者は困惑してしまいます。
micataには、投稿日を非表示にする機能があります。非表示に設定しましょう。
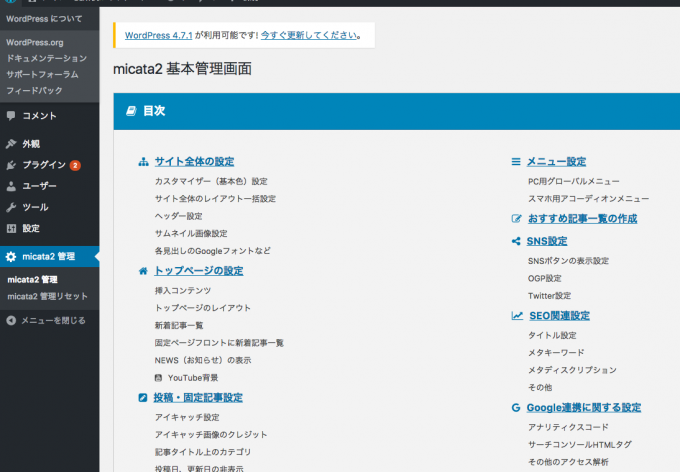
micataの設定は、「micara2 管理」から行います。
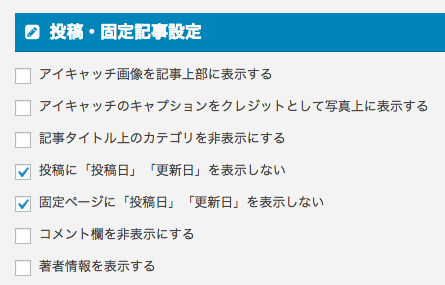
WordPress管理画面のサイドバー→「micara2 管理」→「投稿・固定記事設定」
- 投稿に「投稿日」「更新日」を表示しない
- 固定ページに「投稿日」「更新日」を表示しない
にチェックを入れます。
新着記事を消す
ミニサイトにおいて、「新着記事」は特に意味はないので、非表示にします。
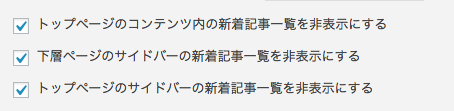
WordPress管理画面のサイドバー→「micara2 管理」→「トップページのレイアウト」
- トップページのコンテンツ内の新着記事一覧を非表示にする
- 下層ページのサイドバーの新着記事一覧を非表示にする
- トップページのサイドバーの新着記事一覧を非表示にする
すべてにチェックを入れます。
Topページワンカラム化
Topページにサイドバーは必要ないので、ワンカラム化してしまいましょう。micataはトップページだけワンカラムにする機能があります。
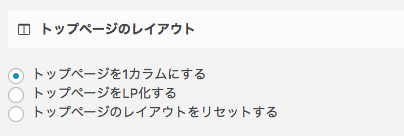
WordPress管理画面のサイドバー→「micara2 管理」→「トップページの設定」→「トップページのレイアウト」
- トップページを1カラムにする
にチェックを入れる。
パーマリンク設定
WordPressはパーマリンクの形式を自由に変更できます。
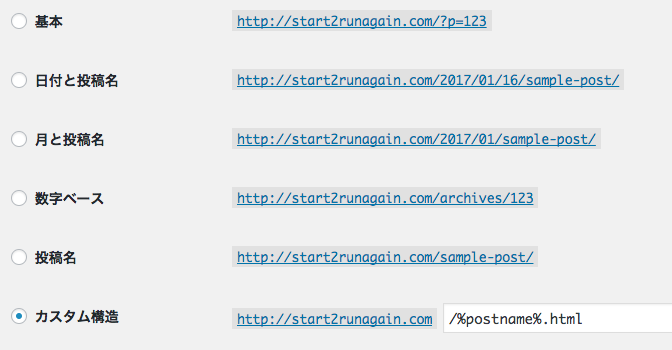
WordPress管理画面のサイドバー→「設定」→「パーマリンク設定」
本書ではカスタム構造を選択→/%postname%.htmlや、/archives/%postname%など設定することをお勧めします。
パーマリンク内に所属のカテゴリーの情報を入れた方が、本来ならわかりやすいのですが、後々にカテゴリーが増えて、所属のカテゴリーを変更してしまうと、パーマリンクが変わってしまうリスクがあるからです。
絶対に変更は無いのであれば、/%category%/%postname%/のような設定がおすすめです。
ファイル名も、自分で決められるように%postname%にします。数字だけだと味気ないです。記事の内容をある程度想像できる名称を付けたほうが良いでしょう。
プラグインインストール
Intuitive Custom Post Order
ミニサイトは、コンテンツを更新日順ではなく、話の流れの順に並べる必要があります。更新日を調整して並び替えても良いのですが、面倒なのでプラグインを利用します。
こちらのプラグインを利用すると、エントリー記事だけでなく、カテゴリーもドラッグで自由に順番を変更できます。このプラグインがないと、WordPressでミニサイトは作れないと言っても過言ではありません。
Slug or PostID
パーマリンクを/%postname%.htmlに設定すると、記事のタイトルがそのままファイル名になってしまいます。日本語だとものすごい長いURLになってしまい、メールやソーシャルメディアでシェアする時に使い勝手が悪いです。
このプラグインを入れておくと、とりあえずエントリーのPostIDがURLになります。仮にファイル名を編集し忘れても、日本語タイトルになることは防げます。
AddQuicktag
記事入力画面にタグ入力ボタンを追加できるプラグインです。定番です。小見出し用の<h2>タグを追加しておきましょう。
EWWW Image Optimizer
画像のサイズを最適にリサイズしてくれるプラグインです。
トップページのOGPタグ
今回micataのトップページのヘッダー画像機能は利用しません。ところが、トップページOGPタグに設定される画像は、ヘッダー画像です。ヘッダー画像を設定しないと、OGPタグに画像データが設定されず、SNSでシェアされても気が抜けたような表示になってしまいます。
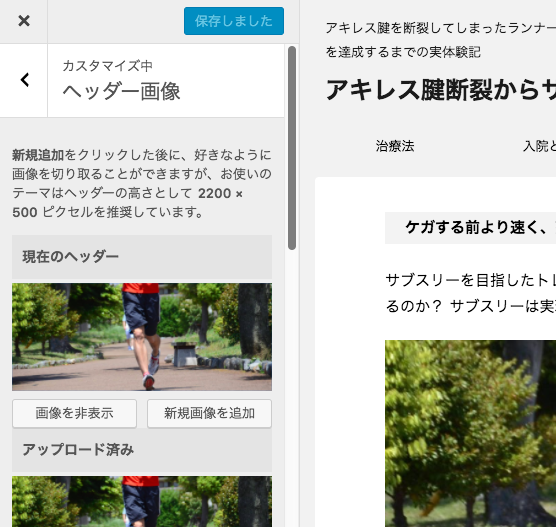
WordPress管理画面のサイドバー→「外観」→「ヘッダー」
- 「新規画像を追加」でヘッダ画像を追加
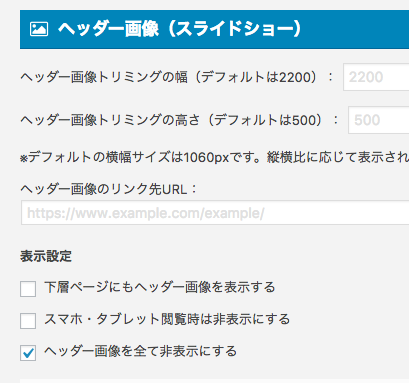
WordPress管理画面のサイドバー→「micara2 管理」→「ヘッダー画像」
- 「ヘッダー画像を全て非表示にする」にチェック
ヘッダー画像を設定した上で、非表示にしておくと、OGPタグに画像が設定されます。
トップ記事のサイトマップ化
トップページにサイトマップ風の記事リストを表示します。
下記のコードを子テーマのfunctions.phpに追記。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
//ウィジットにショートコート許可 add_filter('widget_text', 'do_shortcode'); //記事リスト add_shortcode('topallcategoryent', 'topallcategoryent'); function topallcategoryent(){ $en=3;//記事数 $categories = get_categories(); foreach($categories as $category) : ?> <h2 class="toplist"><a href="<?php echo get_category_link( $category->term_id ); ?>"><?php echo $category->cat_name; ?></a></h2> <div class="kanren"> <?php query_posts('&posts_per_page='.$en.'&cat='.$category->cat_ID); if (have_posts()) : while (have_posts()) : the_post(); ?> <dl class="clearfix"> <dt><a href="<?php the_permalink() ?>"><?php the_post_thumbnail(array(200,200), array('class' => 'left')); ?></a></dt> <dd> <h3><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h3> <div class="smanone2"><?php the_excerpt();?></div> </dd> </dl> <?php endwhile; endif; ?> <?php if($en < $category->count){echo '<div class="continue">→ <a href="'.get_category_link( $category->term_id ).'">続きを読む</a></div>';}?> </div> <?php endforeach;wp_reset_query(); } //スタイルを矯正上書き function addstyle(){ echo "<style>h2.toplist a{color:#333333!important;text-decoration:none!important;} h2.toplist {padding:0!important;}</style>"; } add_action('wp_head', 'addstyle'); |
子テーマのスタイルシートに、下記のコードを追記。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.kanren { margin-top:0; padding-top:0; } h2.toplist a{ color:#333333!important; text-decoration:none!important; } .continue { text-align:left; font-size:18px; margin-bottom:30px; } .continue a{ color:#333333; text-decoration:none; } |
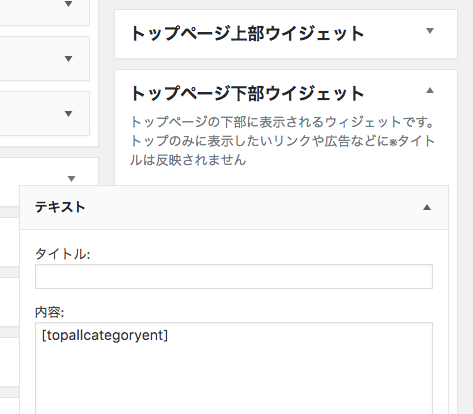
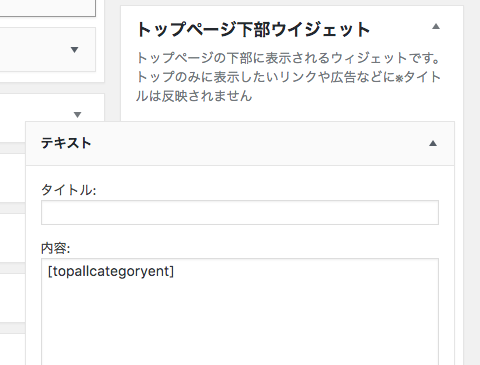
WordPress管理画面のサイドバー→「外観」→「ウィジェット」
トップページ下部ウィジェットにテキストウィジェットを設置して、[topallcategoryent] と書き込むと、上記コードで設定した、サイトマップ的な記事リストを呼び出せます。
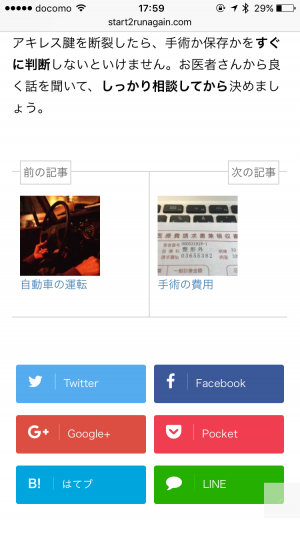
各記事に「次の記事」「前の記事」ボタンを設置
ミニサイトの場合、記事を一気に続けて読んでくれる人が多いです。スムーズに読んでくれるように、前後の記事へ移動するボタンを、記事のすぐ下に設置します。
ブログ「主婦ライフ」さんの記事「【WordPress】前の記事・次の記事にサムネイル画像を表示する(http://shufulife.com/prev-next/)」のコードを一部修正して作りました。
下記のコードを子テーマのfunctions.phpに追記。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
add_shortcode('prevnext', 'prevnext'); function prevnext(){ ?> <div id="prev_next_box"> <div id="prev_next" class="clearfix"> <?php $prevpost = get_adjacent_post(false, '', true); //前の記事 $nextpost = get_adjacent_post(false, '', false); //次の記事 if( $prevpost or $nextpost ){ //前の記事、次の記事いずれか存在しているとき ?> <?php if ( $nextpost ) { //前の記事が存在しているとき echo '<a href="' . get_permalink($prevpost->ID) . '" title="' . get_the_title($nextpost->ID) . '" id="prev" class="clearfix"> <div id="prev_title">前の記事</div> ' . get_the_post_thumbnail($nextpost->ID, array(100,100)) . ' <p>' . get_the_title($nextpost->ID) . '</p></a>'; } else { //前の記事が存在しないとき echo '<div id="prev_no"><a href="' .home_url('/'). '"><div id="prev_next_home"><i class="fa fa-home"></i> </div></a></div>'; } if ( $prevpost ) { //次の記事が存在しているとき echo '<a href="' . get_permalink($prevpost->ID) . '" title="'. get_the_title($prevpost->ID) . '" id="next" class="clearfix"> <div id="next_title">次の記事</div> ' . get_the_post_thumbnail($prevpost->ID, array(100,100)) . ' <p>'. get_the_title($prevpost->ID) . '</p></a>'; } else { //次の記事が存在しないとき echo '<div id="next_no"><a href="' .home_url('/'). '"><div id="prev_next_home"><i class="fa fa-home"></i> </div></a></div>'; } ?> <?php } ?> </div> </div> <?php } |
子テーマのスタイルシートに、下記のコードを追記。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
//prevnext /*-------------------------------- PREV NEXT ---------------------------------*/ #prev_next_box{ padding:o auto; } #prev_next{ width:100%; margin: 66px auto 54px; padding:0; display: table; } #prev_next #prev, #prev_next #next{ width: 50%; padding:30px 10px 10px; border-top:#ccc 1px solid; border-bottom:#ccc 1px solid; display: table-cell; position:relative; text-decoration:none; } #prev_next #prev p, #prev_next #next p{ font-size:90%; line-height:1.5; } #prev_next #prev:hover, #prev_next #next:hover{ background-color: rgba(238,238,238,0.7); } #prev_next #prev{ border-right:#ccc 1px solid; } #prev_next #prev_title, #prev_next #next_title{ font-size:90%; top:-1em; position:absolute; border: 1px #ccc solid; background:#fff; text-align: center; padding:3px; color:#666; } #prev_next #next_title{ right:10px; } #prev_next #prev img, #prev_next #next img{ margin:0 auto; } #prev_next #prev_no, #prev_next #next_no{ width: 50%; height:140px; padding:0 10px; display: table-cell; } #prev_next #prev_no{ border-right:#ccc 1px solid; } #prev_next_home{ margin:0 auto; background-color: #f48881; border: solid 9px #fff; width: 100px; height:100px; -moz-border-radius: 100px; -webkit-border-radius: 100px; border-radius: 100px; box-shadow: 0 0 0 3px #f48881; -webkit-box-shadow: 0 0 0 3px #f48881; -moz-box-shadow: 0 0 0 3px #f48881; text-align:center; } #prev_next_home:hover{ background-color: rgba(244,136,129,0.7); } #prev_next_home i{ color:#FFF; margin:10px auto ; font-size:60px; } /*-- ここまで --*/ |
/*media Queries タブレットサイズ(600px以上)
—————————————————-*/
@media only screen and (min-width: 600px) {
}
内に、下記コードを追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
/*media Queries タブレットサイズ(600px以上) ----------------------------------------------------*/ @media only screen and (min-width: 600px) { #prev_next #prev, #prev_next #prev::before, #prev_next #prev::after, #prev_next #next, #prev_next #next::before, #prev_next #next::after { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; -webkit-transition: all .3s; transition: all .3s; } #prev_next #prev_title, #prev_next #next_title{ padding:3px 10px; } #prev_next #next_title{ right:10px; } #prev_next #prev img{ float:left; margin-right:10px } #prev_next #next img{ float:right; margin-left: 10px; } /*-- ここまで --*/ } |
WordPress管理画面のサイドバー→「外観」→「ウィジェット」
「投稿記事下に一括表示」のウィジェット内に、テキストウィジェットを設置して、[prevnext]と書き込んで、上記で設定したボタンを呼び出します。
トップページのキャッチ画像とキャッチコピー
トップページが寂しいので、キャッチコピーとキャッチ画像を表示します。
micataには、管理画面にトップページを設定する機能があります。
WordPress管理画面のサイドバー→「micara2 管理」→「トップページの設定」→「挿入コンテンツ」
|
1 2 3 4 5 |
<p class="n-entry-t"><span class="n-entry">ケガする前より速く、高く!</span></p> <p>サブスリーを目指したトレーニング中、久々にプレーしたフットサルでアキレス腱を断裂してしまいました。果たして以前のように走れるのか? サブスリーは実現できるのか?</p> <img src="hogehoge.com/hogege.jpg" /> |
のように書き込んで、キャッチコピーとキャッチ画像を表示しています。
▼▼▼▼
今後もさらに追記していきます。
ご不明な点があれば、@kankichiまでご連絡ください。


















コメント