
WordPressで、更新履歴やお知らせ履歴をリスト表示したシンプルな別ページを作って、トップページやサイドバーからiFrameやphpのinclude等で呼び出したいケースがあります。
方法は色々ありそうです。私がクライアントさんのサイトで行った方法を紹介します。
※当初はExec-PHPプラグインを利用した方法を紹介していたのですが、セキュリティ的に問題があるということで、ショートコードを利用した方法に変えました。http://memo.dogmap.jp/さん、情報ありがとうございます(2013/7/10)
固定ページを利用する
私が実施した方法は、固定ページ内に更新履歴やお知らせ履歴のループをショートコードで書いてしまう方法です。ショートコードを利用すれば、固定ページの記事内でPHPを動かすことができます。
そして、固定ページはページ毎にテーマを変えられます。リストだけを表示するシンプルなテーマを当てます。
別ページで更新履歴をつくる
「更新履歴」という名前の固定ページを作成して、スラッグを例えば「news」とします。スラッグはタイトル下のパーマリンクの「編集」ボタンを押せば変更が可能です。
ートコードを用意します。今回情報を頂いたhttp://memo.dogmap.jp/さんで紹介されているコードを利用しました。
こちらの記事を参照して、function.phpに記述してください。
page-news.php という本固定ページ専用のテーマファイルを作り、アップロードします。
中身はこんな感じで、シンプルに。
[php]
<html>
<head>
<META http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body bgcolor="#ffffff" style="padding:10px;font-size:12px;">
<?php if (have_posts()):
while(have_posts()): the_post(); ?>
<?php the_content(); ?>
<?php endwhile; endif; ?>
</body>
</html>[/php]
そして最後に、固定ページ「更新履歴」に
[php]
[news]
[/php]
とショートコード[news]を記述します。
固定ページにアクセスすれば、リストが表示されるはずです。
別ページでお知らせ履歴をつくる
通常の記事とは別に、お知らせ的なものを表示させたい場合があります。「カスタム投稿タイプ」で、通常の記事とは別の投稿タイプを作ると分かりやすいです。
webdesignrecipesさんの カスタム投稿タイプを使ってみようを参考に作業を進めました。
今回は「お知らせ」の履歴を表示させたかったので、「お知らせ」という名前のカスタム投稿タイプを設定します。下記のようなコードをfunction.phpに書き込みます。
[php]
<?php
/* カスタム投稿タイプの追加 */
add_action( ‘init’, ‘create_post_type’ );
function create_post_type() {
register_post_type( ‘notice’, /* post-type */
array(
‘labels’ => array(
‘name’ => __( ‘お知らせ’ ),
‘singular_name’ => __( ‘お知らせ’ )
),
‘public’ => true,
‘menu_position’ =>5,
)
);
}
?>
[/php]
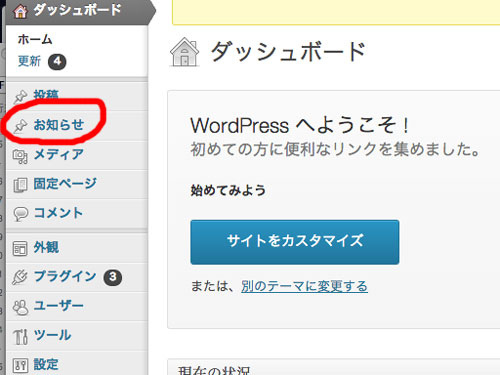
すると、管理画面の左サイドバーに「お知らせ」という項目が追加されます。普通の記事や固定ページと同じように更新できます。

今回は別ページで表示させたいので、更新履歴と同じように固定ページを利用します。「お知らせ」という名前の固定ページを作成して、スラッグを「notice」に変更します。
ショートコードを用意します。function.php内に、下記のコードを記述します。
[php]
add_shortcode(‘notice’, ‘my_notice’);
function my_notice($atts) {
extract(shortcode_atts(array(
‘offset’ => 0,
), $atts));
$the_list = ”;
// 最新のポスト取得
$loop = new WP_Query( array( ‘post_type’ => ‘news’, ‘posts_per_page’ => 10 ,’offset’ => $offset));
while ( $loop->have_posts() ) : $loop->the_post();
$the_list = apply_filters(‘the_content’, get_the_content());
$the_list = str_replace(‘]]>’, ‘]]>’, $the_list);
endwhile;
wp_reset_query();
return $the_list;
}
[/php]
「お知らせ」固定ページの記事内には、ショートコード[notice]を書き込みます。
[php]
[notice]
[/php]
固定ページに専用テーマを当てます。page-notice.phpというテーマファイルを作成して、更新履歴と同じようなコードを書いて、アップロードしてください。
[php]
<html>
<head>
<META http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body bgcolor="#ffffff" style="padding:10px;font-size:12px;">
<?php if (have_posts()):
while(have_posts()): the_post(); ?>
<?php the_content(); ?>
<?php endwhile; endif; ?>
</body>
</html>
[/php]
カスタム投稿タイプの個別ページは、固定ページのテーマpage.phpが適用されます。但し、一度パーマリンク設定を保存し直さないと、うまくページが表示されないようです。こちらの記事が参考になります。
▼▼▼▼
以上です。もっとシンプルな方法があるのかもしれません。
知っている方が居ましたら、ぜひ教えて下さい!




コメント