
知り合いの会員制サイトの作成を手伝っています。
会員さんのお店専用のページをつくって、会員さんがお店のページを各々自由に更新できるサイトを立ち上げたいとのこと。
WordPressを導入して個別に更新できるようにしました。条件は
- 投稿画面をわかりやすく。フォームを埋めていくとページが出来上がるようにする
- 文章だけでなく、画像もアップロードできる
- ほかの会員がアップした記事や画像を見たり、修正できない
です。備忘録としてまとめました。
基本は「寄稿者」で、足りない機能を追加していく
会員さんに与えるアカウントは「寄稿者」にします。自分の記事を作ることはできますが、他のアカウントの記事を修正することはできません。今回の用途に近いパーミッション(権限範囲)を持っています。
しかし、このままだと今回の条件には合わない部分があるので、カスタマイズをしていきます。

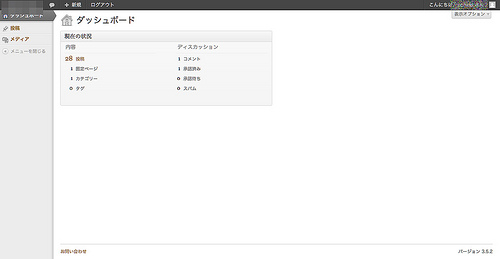
シンプルなダッシュボード
寄稿者でも画像をアップロードできるようにする
寄稿者はデフォルト設定で画像をアップロードできません。function.phpに下記コードを追加することで、画像をアップロードできるようになります。
[php]
if ( current_user_can(‘contributor’) && !current_user_can(‘upload_files’) )
add_action(‘admin_init’, ‘allow_contributor_uploads’);
function allow_contributor_uploads() {
$contributor = get_role(‘contributor’);
$contributor->add_cap(‘upload_files’);
}
[/php]
【参考】
WordPressで寄稿者にも画像のアップロードをしてもらう為にfunction.phpに追加するコード
他のメンバーの画像を見れないようにする
メディアライブラリーを覗くと、他のメンバーがアップロードした画像が見えてしまいます。
これは気持ちが悪いということで、見えないようにしました。function.phpに下記コードを追加することで、管理者以外は、他のユーザーの画像が見えなくなります。
[php]
/*
* メディアの抽出条件にログインユーザーの絞り込み条件を追加する
*/
function display_only_self_uploaded_medias( $wp_query ) {
if ( is_admin() && ( $wp_query->is_main_query() || ( defined( ‘DOING_QUERY_ATTACHMENT’ ) && DOING_QUERY_ATTACHMENT ) ) && $wp_query->get( ‘post_type’ ) == ‘attachment’ ) {
$user = wp_get_current_user();
$wp_query->set( ‘author’, $user->ID );
}
}
function define_doing_query_attachment_const() {
if ( ! defined( ‘DOING_QUERY_ATTACHMENT’ ) ) {
define( ‘DOING_QUERY_ATTACHMENT’, true );
}
}
get_currentuserinfo();
if($current_user->user_level < 10){
add_action( ‘pre_get_posts’, ‘display_only_self_uploaded_medias’ );
add_action( ‘wp_ajax_query-attachments’, ‘define_doing_query_attachment_const’, 0 );
}
[/php]
どのレベルまで制限するかは、$current_user->user_level < 10 の数字を書き換えてください。 【参考】 WordPress 3.5 からの新アップローダーでもメディア表示をアップロードしたユーザーのみに限定する
他のメンバーの投稿を見れないようにする
デフォルトのままだと、他の会員さんが書きかけの記事のタイトルなどが表示されてしまいます。
記事の中身を見たり、編集したりはできないのですが、書きかけの記事のタイトルが読めてしまうのは、気持ちが悪いですよね。function.phpに下記コードを追加することで、見えなくなります。
[php]
//他の人の投稿を見れないようにする
function exclude_other_posts( $wp_query ) {
if ( isset( $_REQUEST[‘post_type’] ) && post_type_exists( $_REQUEST[‘post_type’] ) ) {
$post_type = get_post_type_object( $_REQUEST[‘post_type’] );
$cap_type = $post_type->cap->edit_other_posts;
} else {
$cap_type = ‘edit_others_posts’;
}
if ( is_admin() && $wp_query->is_main_query() && ! $wp_query->get( ‘author’ ) && ! current_user_can( $cap_type ) ) {
$user = wp_get_current_user();
$wp_query->set( ‘author’, $user->ID );
}
}
add_action( ‘pre_get_posts’, ‘exclude_other_posts’ );
[/php]
【参考】
WordPress の記事一覧で他ユーザーの投稿を非表示にする

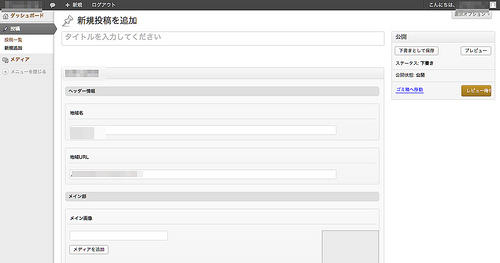
シンプルな入力画面
画像や文章の入力フォームをカスタムフィールドで作る
今回はホームページテンプレート上のエリア毎にカスタムフィールドを割り当てて更新してもらうようにしました。
カスタムフィールドの作成は、Custom Field GUI Utilityを利用させていただきました。色々なフォーマットのカスタムフィールドを生成できます。
画像を入力するフィールドも生成できます。これが一番の決め手。
メインのエディタは使用しないので非表示にしました。
[php]
//メイン入力フォームを非表示
function post_output_css() {
$pt = get_post_type();
if ($pt == ‘post’) {
$hide_postdiv_css = ‘<style type="text/css">#postdiv, #postdivrich { display: none; }</style>’;
echo $hide_postdiv_css;
}
}
add_action(‘admin_head’, ‘post_output_css’);
[/php]
●管理画面から余計なものを消す
ダッシュボード、投稿リスト、上部管理バー、左サイドのメニューバー、右サイドの表示で不必要なものを非表示にしました。個々の内容はコメントを参照。表示/非表示の選択はコメントアウトで行います。
[php]
// 管理バーのヘルプメニューを非表示にする
function my_admin_head(){
echo ‘<style type="text/css">#contextual-help-link-wrap{display:none;}</style>’;
}
add_action(‘admin_head’, ‘my_admin_head’);
// メニューを非表示にする
function remove_menus () {
if (!current_user_can(‘level_10’)) { //level10以下のユーザーの場合メニューをunsetする
remove_menu_page(‘wpcf7’); //Contact Form 7
global $menu;
//unset($menu[2]); // ダッシュボード
//unset($menu[4]); // メニューの線1
//unset($menu[5]); // 投稿
//unset($menu[10]); // メディア
unset($menu[15]); // リンク
unset($menu[20]); // ページ
unset($menu[25]); // コメント
//unset($menu[59]); // メニューの線2
unset($menu[60]); // テーマ
unset($menu[65]); // プラグイン
unset($menu[70]); // プロフィール
unset($menu[75]); // ツール
unset($menu[80]); // 設定
unset($menu[90]); // メニューの線3
}
}
add_action(‘admin_menu’, ‘remove_menus’);
//入力画面のカテゴリとタグの設定を非表示に
if (!current_user_can(‘level_10’)) {
function remove_extra_meta_boxes() {
remove_meta_box( ‘categorydiv’,’post’,’side’); /* 投稿のカテゴリーフィールド */
//remove_meta_box( ‘postcustom’ , ‘post’ , ‘normal’ ); /* 投稿のカスタムフィールド */
//remove_meta_box( ‘postcustom’ , ‘page’ , ‘normal’ ); /* 固定ページのカスタムフィールド */
//remove_meta_box( ‘postexcerpt’ , ‘post’ , ‘normal’ ); /* 投稿の抜粋 */
//remove_meta_box( ‘postexcerpt’ , ‘page’ , ‘normal’ ); /* 固定ページの抜粋 */
//remove_meta_box( ‘commentsdiv’ , ‘post’ , ‘normal’ ); /* 投稿のコメント */
//remove_meta_box( ‘commentsdiv’ , ‘page’ , ‘normal’ ); /* 固定ページのコメント */
remove_meta_box( ‘tagsdiv-post_tag’ , ‘post’ , ‘side’ ); /* 投稿のタグ */
//remove_meta_box( ‘tagsdiv-post_tag’ , ‘page’ , ‘side’ ); /* 固定ページのタグ */
//remove_meta_box( ‘trackbacksdiv’ , ‘post’ , ‘normal’ ); /* 投稿のトラックバック */
//remove_meta_box( ‘trackbacksdiv’ , ‘page’ , ‘normal’ ); /* 固定ページのトラックバック */
//remove_meta_box( ‘commentstatusdiv’ , ‘post’ , ‘normal’ ); /* 投稿のディスカッション */
//remove_meta_box( ‘commentstatusdiv’ , ‘page’ , ‘normal’ ); /* ページのディスカッション */
//remove_meta_box( ‘slugdiv’,’post’,’normal’); /* 投稿のスラッグ */
//remove_meta_box( ‘slugdiv’,’page’,’normal’); /* 固定ページのスラッグ */
//remove_meta_box( ‘authordiv’,’post’,’normal’ ); /* 投稿の作成者 */
//remove_meta_box( ‘authordiv’,’page’,’normal’ ); /* 固定ページの作成者 */
//remove_meta_box( ‘revisionsdiv’,’post’,’normal’ ); /* 投稿のリビジョン */
//remove_meta_box( ‘revisionsdiv’,’page’,’normal’ ); /* 固定ページのリビジョン */
//remove_meta_box( ‘pageparentdiv’,’page’,’side’); /* 固定ページのページ属性 */
}
add_action( ‘admin_menu’ , ‘remove_extra_meta_boxes’ );
}
// バージョン更新を非表示にする
add_filter(‘pre_site_transient_update_core’, ‘__return_zero’);
// APIによるバージョンチェックの通信をさせない
remove_action(‘wp_version_check’, ‘wp_version_check’);
remove_action(‘admin_init’, ‘_maybe_update_core’);
// 管理バーにログアウトを追加
function add_new_item_in_admin_bar() {
global $wp_admin_bar;
$wp_admin_bar->add_menu(array(
‘id’ => ‘new_item_in_admin_bar’,
‘title’ => __(‘ログアウト’),
‘href’ => wp_logout_url()
));
}
add_action(‘wp_before_admin_bar_render’, ‘add_new_item_in_admin_bar’);
[/php]
「WordPress」関連の表記を消す
WordPress関連の情報は、利用者には必要がない情報です。関連の表記をすべて消すか、書き換えました。
[php]
function my_custom_login_logo() {
echo ‘<style type="text/css">.login h1 a { background-image:url(/images/[画像ファイル名]);background-size: ***px ***px;
width:***px; height:px;***
}</style>’;
}
add_action(‘login_head’, ‘my_custom_login_logo’);
//投稿リストから「すべて」などを消す
function custom_columns($columns) {
if (!current_user_can(‘level_10’)) {
echo ‘<style type="text/css">li.all,li.publish,li.pending {display:none;}</style>’;
}
return $columns;
}
add_filter( ‘manage_posts_columns’, ‘custom_columns’ );
// 管理バーの項目を非表示
function remove_admin_bar_menu( $wp_admin_bar ) {
$wp_admin_bar->remove_menu( ‘wp-logo’ ); // WordPressシンボルマーク
//$wp_admin_bar->remove_menu(‘my-account’); // マイアカウント
}
add_action( ‘admin_bar_menu’, ‘remove_admin_bar_menu’, 70 );
//入力画面 現在の状況 のWordPress表示を消す
function my_admin_print_styles(){
if (!current_user_can(‘level_10’)) {
echo ‘<style type="text/css">.versions p,#wp-version-message{display:none;}</style>’;
}
}
add_action(‘admin_print_styles’, ‘my_admin_print_styles’, 21);
// フッターWordPressリンクを非表示に
function custom_admin_footer() {
echo ‘<a href="mailto:xxx@zzz">お問い合わせ</a>’;
}
add_filter(‘admin_footer_text’, ‘custom_admin_footer’);
[/php]
【参考】
WordPress管理画面を顧客用にカスタマイズする方法
投稿画面の要らないボックスを消す
投稿画面を固定する
投稿画面はマウスのドラッグ等でカスタマイズできてしまいます。ちょっとした弾みで急に投稿ボタンが消えてしまったりするため、投稿画面のレイアウトを固定してしまいましょう。
[php]
function disable_drag_metabox() {
wp_deregister_script(‘postbox’);
}
add_action( ‘admin_init’, ‘disable_drag_metabox’ );
[/php]
【参考】
WordPressの管理画面をカスタマイズする時に使えるハック Part 3
▼▼▼▼
これらの設定を行うことによって、会員さんが更新できるサイトを作ることができました。
間違いや、「こっちの方が良い」という情報があれば、ぜひ教えていただけると嬉しいです。





コメント