BizVektorで、記事中に挿入する画像サイズが、640px以上に設定できなくて、困りました。解決方法を見つけたので、メモしておきます。
640px以上に設定できない
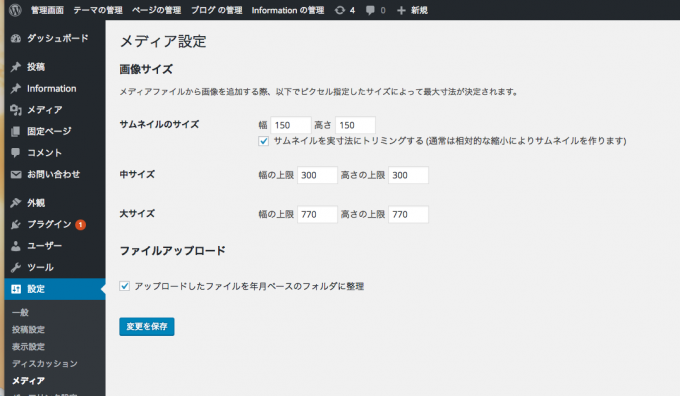
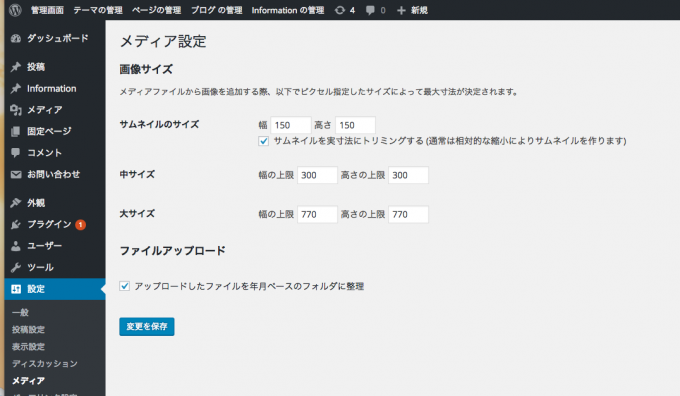
WordPressでは、記事内に挿入する画像サイズを自由に変更できます。管理画面のサイドバー→設定→メディアを開くと、各画像のサイズを変更できます。
今回は、BizVektorをカスタマイズして、コンテンツ幅を770pxまで広くしました。記事中の画像幅も同じ幅にしたかったので、大サイズのデフォルト値の1024pxを770pxに変更しました。
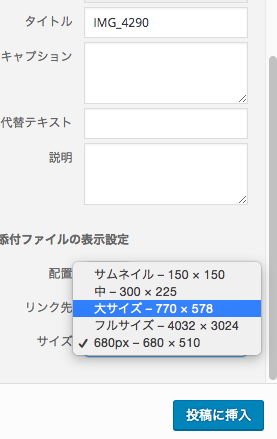
ところが、メディアを挿入する際、770pxのサイズが現れません。あらら。
値を色々変えてみると、640px以下の値ならば、設定されます。BizVektorテーマ側で、画像幅の上限を640pxに設定していると推測。
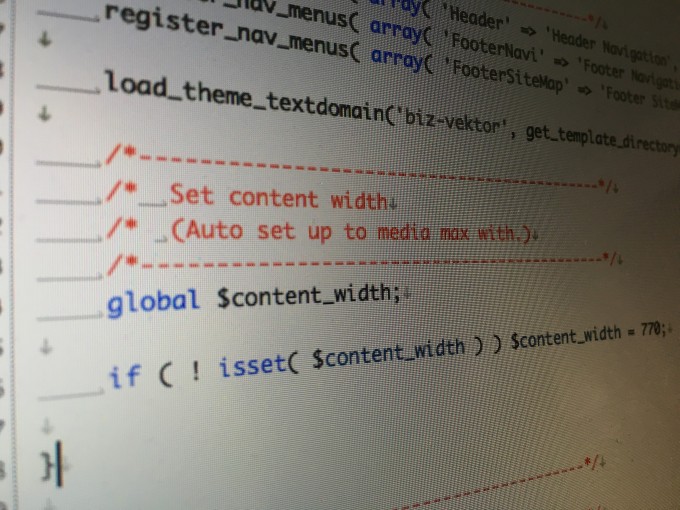
とりあえずBizVektorのfunctions.phpを除いてみたら、ありました!
|
1 2 3 4 5 6 7 |
/*-------------------------------------------*/ /* Set content width /* (Auto set up to media max with.) /*-------------------------------------------*/ global $content_width; if ( ! isset( $content_width ) ) $content_width = 640; |
$content_widthの値、640を今回は770に書き換えると、無事設定できるようになりました。
ぜひお試しを!







コメント