
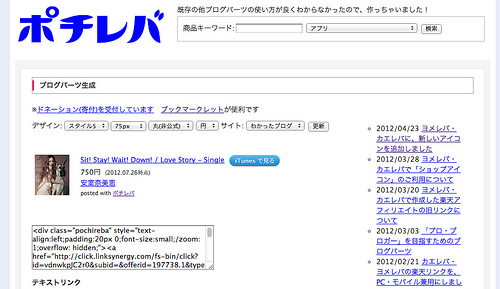
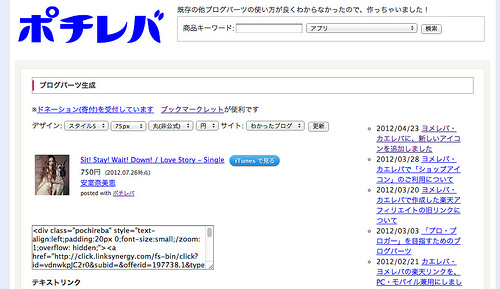
iTunesで取り扱っているiPhoneアプリや、音楽ソフトを紹介するツール「ポチレバ」を運営しています。
この度、ボタン画像が絶対にリンク切れしないように改良しました。
当初、見栄えを良くしようと、iTunesサーバー内に置いてあるボタン画像![]() などを利用していたのですが、画像のURLがたまに変わってリンク切れしてしまうのです。
などを利用していたのですが、画像のURLがたまに変わってリンク切れしてしまうのです。

↑このように残念な感じに。
せっかく設置したパーツの画像が、全部リンク切れして表示できなくなってしまうと、見た目に悪いですし、張り替えるのも面倒です。
今回、ボタンをCSS3で表示させることにしました。
FirefoxやChrome、safariではグラデーションがかかった角丸のボタンが表示されていると思います。InternetExploreの方は、単純な長方形に表示されてしまいます。IEはCSS3に対応していないそうです。IEの方ごめんなさい。早く別のブラウザに乗り換えましょう。
キャプチャ画像も置いておきます。IEの方はこちら↑をご覧下さい。
CSS3を使わない、テキストだけのデザインも用意してあります。気になる方はこちらをご利用ください。







コメント