ブログにお店の位置や、旅行のルートなどを示したい場合がある。
そんな時、グーグルマップ(Googlemap)のマイマップ機能を利用すると便利。
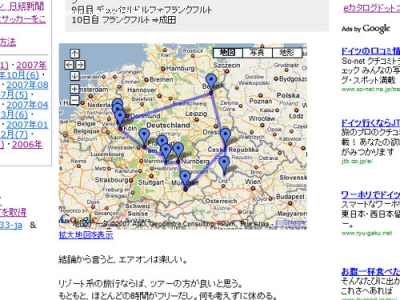
※先日行った-チェコ旅行のルート
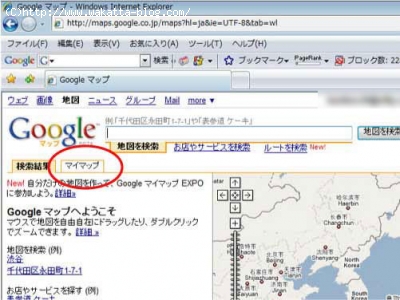
グーグルマップの「マイマップ」をクリック。
「新しい地図を作成」をクリック
地図の左上にあるアイコンで、ポインタや線、領域などを追加できる。
たとえば、ポインタはポインタアイコンをクリックしたあと、ポインタを設置したい位置をクリックする。
設置したポインタはドラッグすれば位置を変更できる。ポインタをクリックすれば、ふきだしに情報を追加したり、ポインタを削除したりできる。
線も同様。始点と終点をクリックし、やめたい場所でダブルクリック。
始点と終点は、ドラッグで後から調整可能。線自体をクリックすれば、ふきだしに情報を追加できる。
保存したい場合は、タイトルを決めて、「保存ボタン」を押す。編集を辞めるには「完了ボタン」を押す。
ブログに地図を載せたい場合は、右上の「このページへのリンク」をクリックする。
「HTMLに貼り付けて…」下の「埋め込み地図のカスタマイズとプレビュー」をクリックすると、さらに詳しい設定画面が表示される。
地図の大きさや、地図の縮尺、表示位置を調節したあと、同画面の下部のリンクコードをコピーし、ブログにペーストすれば完成。













コメント